READ ABOUT IT
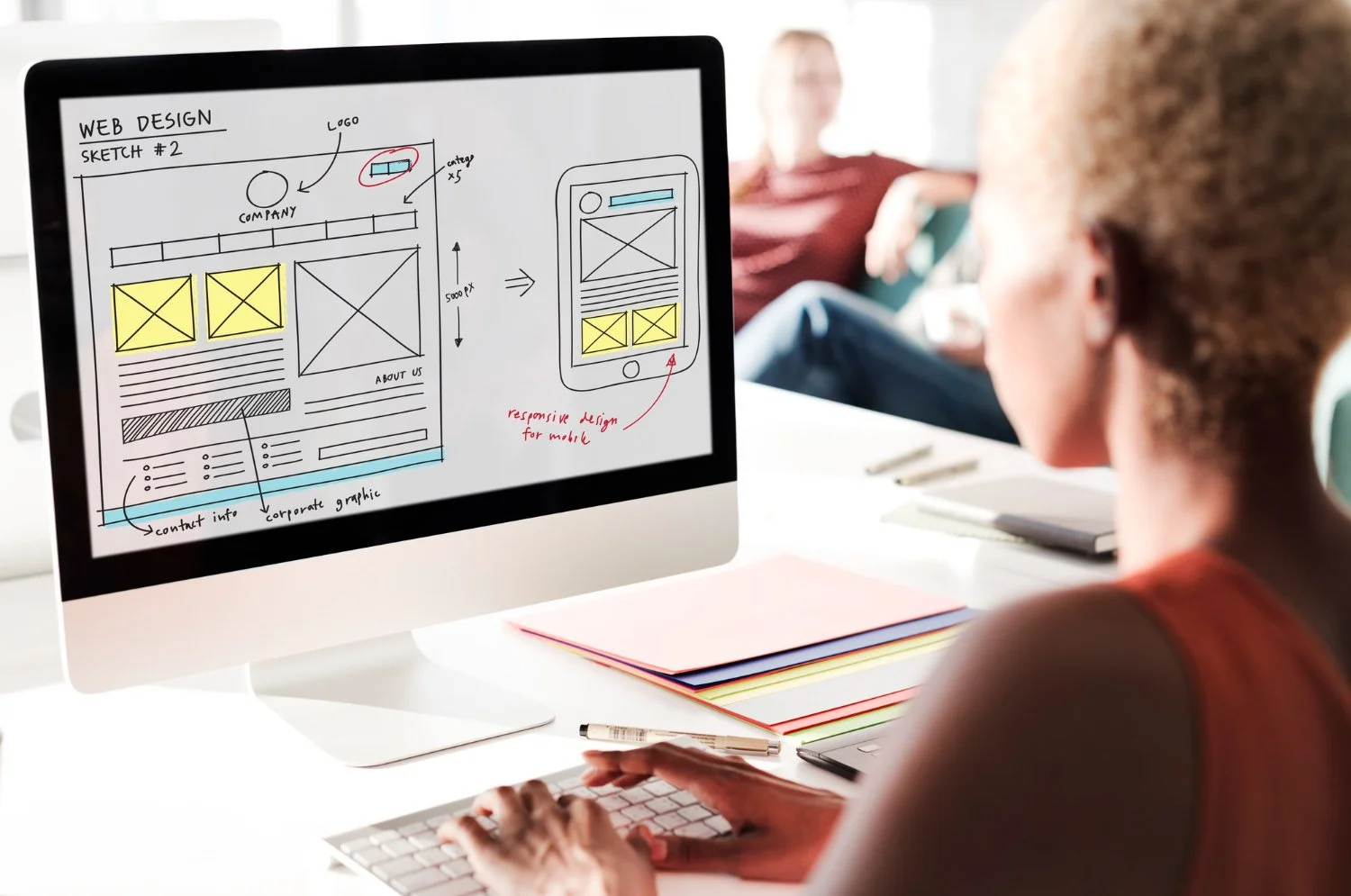
Prototyping allows you to create a preliminary version of your eLearning course.
Prototypes are interactive mockups that demonstrate the look and feel of your course, allowing you to test user interactions, gather feedback, and make necessary adjustments before moving on to full development.
Figma is a powerful design tool that supports real-time collaboration and interactive prototyping. It’s widely used for creating high-fidelity prototypes that look and function like the final product.
Marvel App is another excellent option, offering an easy-to-use interface and a range of prototyping features, including user testing and feedback collection.
Additionally, you can use PowerPoint or Storyline to create prototypes and wireframes.
Find a prototyping tool that works for you so that you can present a working model to clients and potential learners to get feedback before completing development.
EXPLORE THE OPTIONS
Prototyping Tools
Figma
Figma allows users to create prototypes and collaborate with a team. This software is feature-rich and includes more than just the basics.
There is a FREE tier for this software.
Marvel App
Marvel is a great resource for quick prototyping. It’s easy to use with a fast learning curve.
The FREE tier for a single project.
EXAMINE SCENARIOS FOR USE
When would these tools be used in learning and development?
-
Use Figma to design a clickable prototype for a mobile learning app on interior design. The prototype will allow stakeholders to experience the app’s look and feel.
-
Use Marvel App to develop an interactive prototype for an organization’s onboarding experience. The prototype will showcase the onboarding flow, allowing stakeholders to test and refine the user experience before full development.
REFLECT ON WHAT YOU’VE LEARNED
Reflect
What are the benefits of having a prototype for a learning experience?
Can prototyping slow the instructional design process? Can it speed it up? How?